サイト全体をリダイレクトさせたいということがあると思う。例えば、wwwでメインサイトをホストしているけど、Apexドメインにアクセスしたときもwwwにリダイレクトさせたい、とかの場合だ。他にもちょっと複雑なリダイレクトさせたりもしたいということもあると思う。
これを、Firebase Hostingを使うことで簡単にできたので紹介する。
Firebaseの準備をする
環境にnpmがインストールされていることが前提。
まず、firebase-toolsをインストールする。絶対グローバルにインストールしたくない勢なので、作業用のディレクトリを用意する。
$ mkdir redierctor $ cd redirector $ npm i --save-dev firebase-tools
次に、Firebaseにログインして、Firebaseプロジェクトを作る。
$ npx firebase login $ npx firebase init ? Which Firebase CLI features do you want to set up for this folder? Press Space to select features, then Enter to confi rm your choices. ◯ Database: Deploy Firebase Realtime Database Rules ◯ Firestore: Deploy rules and create indexes for Firestore ◯ Functions: Configure and deploy Cloud Functions ❯◉ Hosting: Configure and deploy Firebase Hosting sites ◯ Storage: Deploy Cloud Storage security rules ◯ Emulators: Set up local emulators for Firebase features === Project Setup ? Please select an option: Use an existing project ❯ Create a new project Add Firebase to an existing Google Cloud Platform project Don't set up a default project ? Please specify a unique project id (warning: cannot be modified afterward) [6-30 characters]: redirector ? What would you like to call your project? (defaults to your project ID)
firebase.json が作成される。
リダイレクトの設定を書き込む
firebase.json を下記のように書き換える。
{
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"redirects": [
{
"source": "/:path*",
"destination": "https://www.example.net/:path",
"type": 301
},
{
"source": "/",
"destination": "https://www.example.net/",
"type": 301
}
]
}
}
redirects が今回のキモとなる設定。1つめの項目がルートディレクトリ以下、クエリも含めてすべて移行先のサイトへ同一パス・同一クエリで飛ばす設定、2つ目がルート(/)を飛ばす設定だ。それぞれ、行き先ドメインは適宜書き換える。
その他にもrewriteなどの設定があっていろいろできそう。ホスティング動作を構成するに詳しく書かれているので参照。
Firebaseにデプロイする
あとはデプロイするだけだ。
$ npx firebase deploy === Deploying to 'redirector'... i deploying hosting i hosting[redirector]: beginning deploy... i hosting[redirector]: found 2 files in public ✔ hosting[redirector]: file upload complete i hosting[redirector]: finalizing version... ✔ hosting[redirector]: version finalized i hosting[redirector]: releasing new version... ✔ hosting[redirector]: release complete ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/... Hosting URL: https://.....web.app
Hosting URL に出力されたURLを使って、リダイレクトがうまく動作するか確認する。
ドメインを設定する
ドメインはFirebaseの管理画面から設定する。これもfirebaseコマンドを使うと一発で当該画面を開ける。
$ npx firebase open hosting
Firebase Hostingのダッシュボードにある[カスタムドメインを追加]をクリック。

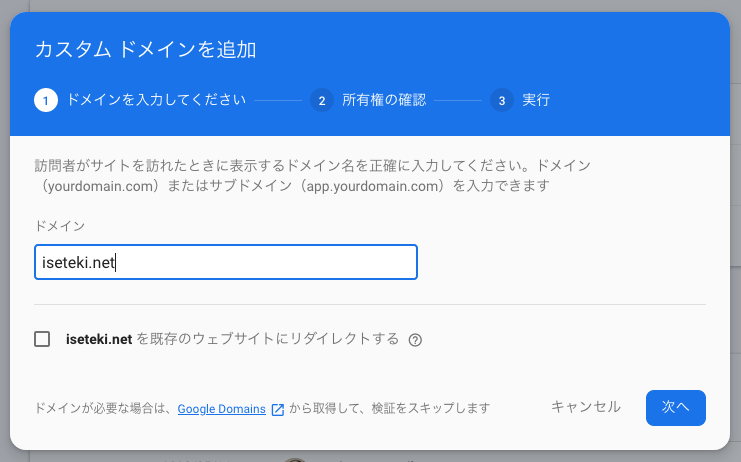
追加したいドメインを入力。 実は単純なリダイレクトはここの「既存のウェブサイトにリダイレクトする」にチェックを入れて、リダイレクト先のドメインを入れるだけでもできるらしい。

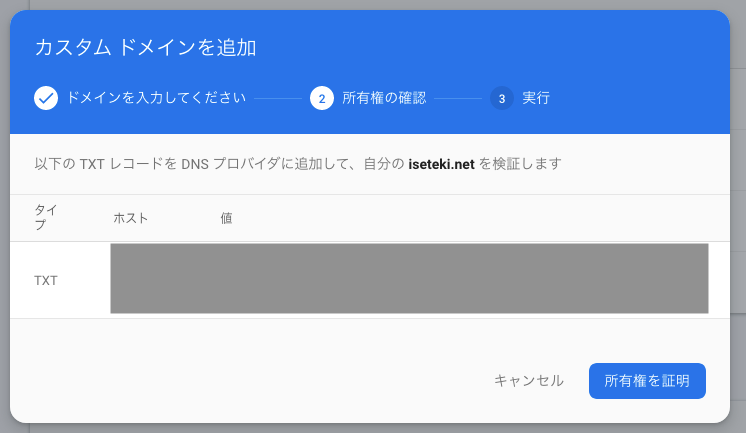
所有権確認のため、TXTレコードの追加を要求される。既に設定されていた他のTXTレコードのTTLが長いとかなり待たされる。

所有権が確認できると、Aレコードの設定が出てくる。
新規のサイトの場合は、クイックセットアップで表示されたAレコードをそのまま設定する。もし新規サイトではなく、既存サイトの場合は必ず「詳細設定」を選んで、先に証明書発行を済ませてからAレコードを登録しないと、数十分から数時間サイトを落としてしまうので注意。


おまけ: IPv6を設定したい
セットアップ時にAレコードしかでてこず、今時IPv6なしとは…と思ってしまった。
少し調べてみると現段階ではサポート対象外ながらIPv6アドレスも利用可能とのこと。このあたりの話を参照。