追記:本体で修正されています。(文末参照)
MvvmCross の iOS および Android 版には、画像のURLをバインディングするだけで表示してくれる便利クラスである MvxImageView が存在しています。ところが、iOS 版で UITableViewCell に MvxImageView を入れてバインディングしていると、スクロール中に他の行の画像が表示されることがかなりの頻度でありました。
そこで、検証コードを書いて、iOS と Android で挙動を比較してみました。
まず、以下のような画像を取得するためのサービスを作りました。
- http://half-done.net/misc/delayimage.php?delay=[delay]&text=[text]
- delay: 画像を返すまでの秒数。0から15まで
- text: 画像に描画されるテキスト
- 背景色は何色かからランダムで選択される。
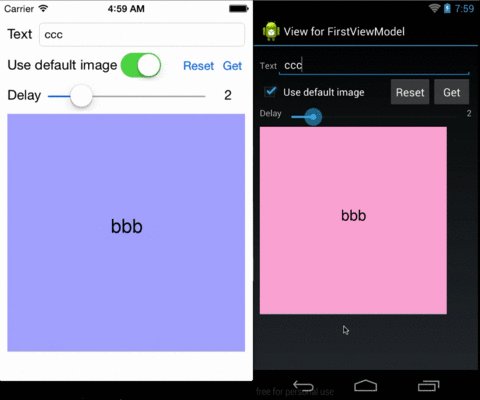
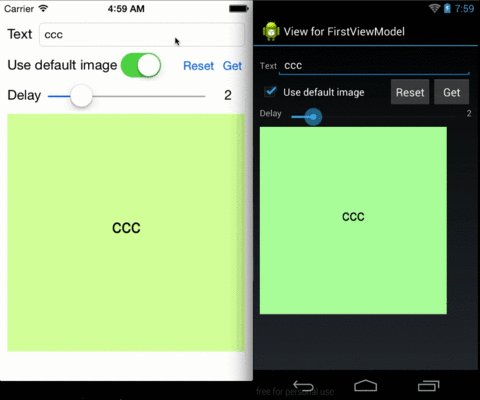
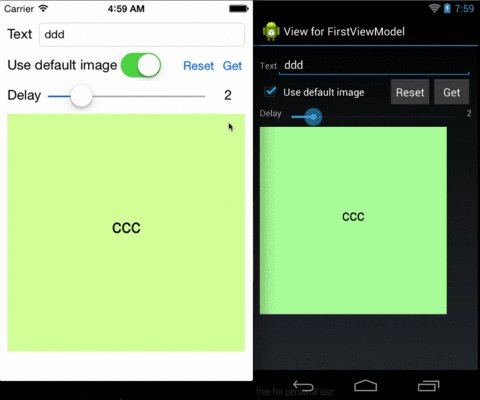
何もセットしていない状態から、画像のURLをセットして、その後に別の画像のURLをセットした場合の動作を確認したのが下記のGIF画像。iOS のほうは2回目の画像が取得完了して表示されるまでは前の画像が、Android は空表示となります。

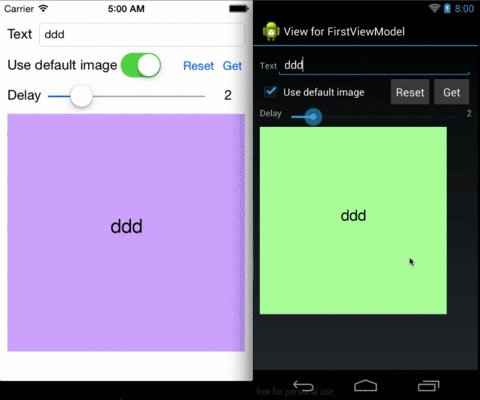
次に、DefaultImagePath を指定した場合。DefaultImagePath は表示すべき画像がない場合に表示される画像のパスを指定します。画像のフルパス指定か、res: からはじまるリソースの名前を指定できます*1。この場合は同じ挙動を示します。

iOS の場合は、UITableViewCell での残像問題を考えるとだいぶ辛い感じですが、ひとまず透過の1px画像をセットするなどで回避することはできそうです。
検証コードはこちらにありますので、気になる方は動かしてみてください。MvvmCross の中にはいっていけるよう、MvvmCross をソースで参照してあります。
MvvmCrossPlayground/MvxImageViewBindingSample at master · iseebi/MvvmCrossPlayground · GitHub
2014/05/09(Fri) 追記
MvvmCross に修正のプルリクエストを送りました。プルリクエスト初めてだったのでドキドキでしたが、取り込んでもらえました。
なので、このエントリに上がっている問題は次のバージョンで修正されると思います。